Geração de diagnósticos
Atualmente, os diagnósticos do código fonte são todos gerados utilizando o
ESlint e o plugin
ESLint Stylistic.
Para tanto, é preciso que o desenvolvedor possua em sua máquina o pacote @stylistic/eslint-plugin
instalado globalmente e o ESLint instalado globalmente ou em um pacote node aberto no workspace.
A extensão suporta o ESLint a partir da versão 9 e utiliza o formato de configuração flat. Para migrar de uma versão anterior para a 9, confira o manual de migração do ESLint 9 e o manual de migração para flat config.
Configurando
O language server utiliza internamente uma própria configuração base já adequada para o uso geral em arquivos da VFS, que pode ser customizada com a criação de arquivos no diretório “/.eslint” na Virtual File System. Este é um diretório do produto Engine que abriga múltiplos arquivos de configuração de ESLint no formato flat, que são concatenados à configuração base seguindo a ordem alfabética do nome do arquivo (semelhante a como acontece com as definições de classe).
Para sistemas em versões mais antigas, que ainda não possuam o diretório “/.eslint”, é possível
utilizar um arquivo eslint.config.js na raiz da VFS para customizar a configuração.
A mesma configuração é aplicada aos scratchpads como se eles fossem arquivos na raiz da VFS.
A configuração base já inclui o plugin @stylistic/eslint-plugin com algumas regras recomendadas.
Para ajustar as regras do plugin a partir dos arquivos de configuração na VFS, basta utilizar o
prefixo @stylistic/ nestas regras.
Abaixo o exemplo de arquivo de configuração a ser inserido na VFS:
module.exports = [
{
files: ['*'],
languageOptions: {
globals: {
Connection: 'writable'
}
},
rules: {
'no-debugger': 'error',
'@stylistic/max-len': ['warn', { code: 120, tabWidth: 4 }]
}
}
];
Caso os arquivos de configuração sejam modificados, o VS Code precisa ser reiniciado para que a nova configuração seja carregada.
Observação: o antigo formato utilizando arquivos eslintrc não é mais suportado pela extensão.
Quaisquer arquivos eslintrc na VFS serão ignorados.
Mais detalhes na documentação de configuração do ESLint.
Visualização das configurações
A extensão cria localmente, para cada base de dados, um diretório com todos os arquivos de
configuração de ESLint daquela base, incluindo o arquivo de configuração default da extensão.
Cada um desses diretórios possui um arquivo principal eslint.config.mjs responsável por importar
e consolidar as configurações dos outros arquivos e exportar a configuração pronta que é carregada
pela instância do ESLint.
Para abrir o diretório principal onde os diretórios relativos a cada base estão localizados, o
desenvolvedor pode utilizar o comando Engine DevTools: Open ESLint Config Folder. Isto pode ser
útil no momento de customizar as configurações de uma base, para ter uma visualização completa da
configuração atual sendo utilizada.
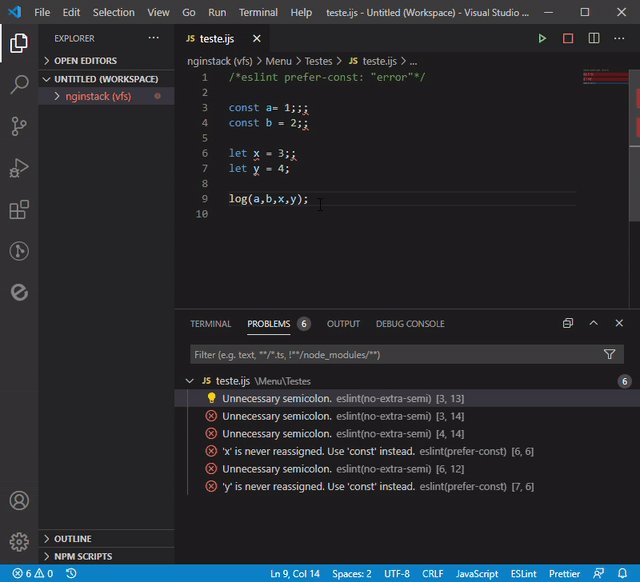
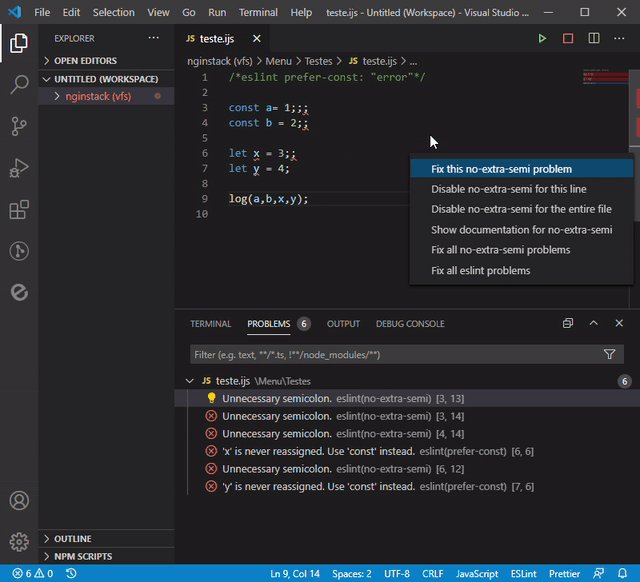
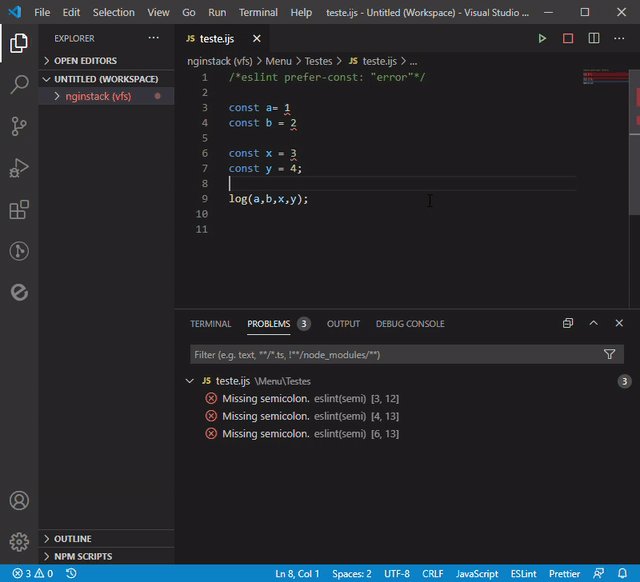
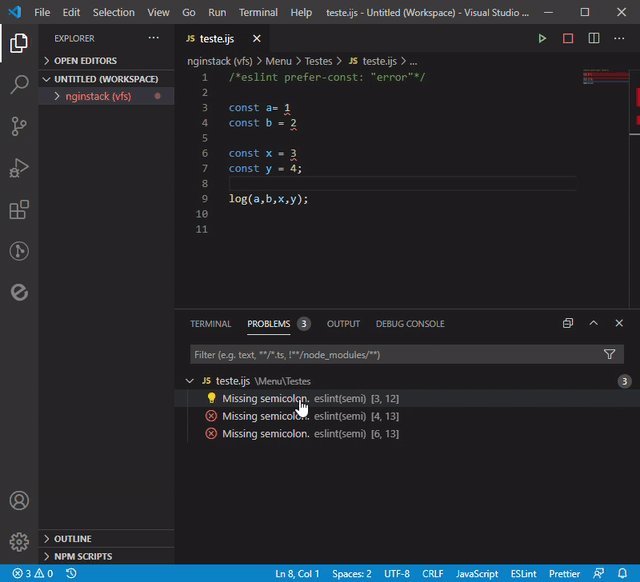
Corrigindo problemas
Alguns dos problemas detectados podem ser automaticamente corrigidos por meio
de ações de código disponibilizadas pela extensão. Essas ações podem ser acessadas
descansando o cursor sobre o problema no código, usando o atalho ctrl + .,
ou através do menu de contexto da aba de problemas no terminal.
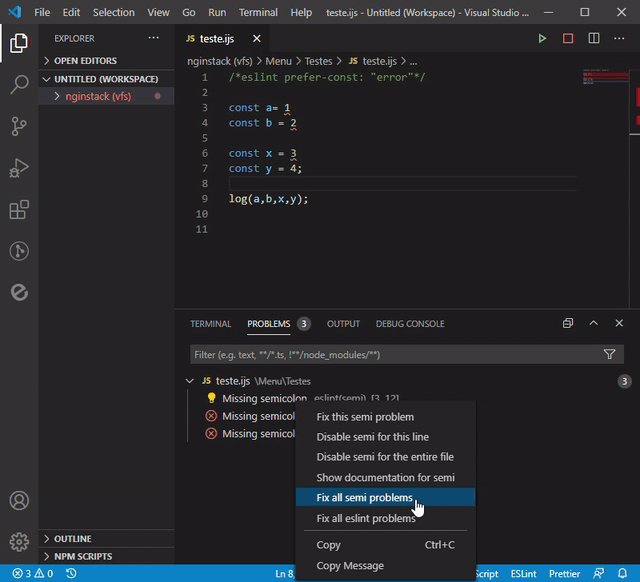
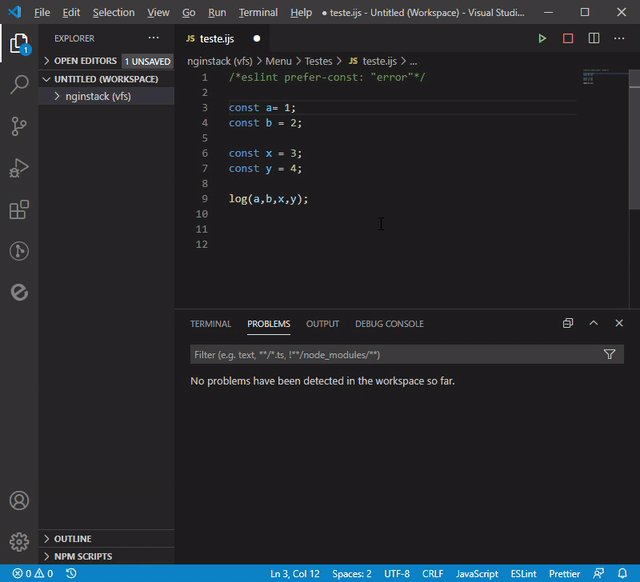
Existem três tipos de correção:
- Correção individual, em que apenas o problema selecionado é corrigido;
- Correção de problemas de mesma regra, em que todos os problemas no código que compartilham a mesma regra do problema selecionado são corrigidos;
- Correção de problemas de mesma fonte, em que todos os problemas de uma determinada fonte geradora de diagnósticos são corrigidos (atualmente a única fonte é o ESLint).
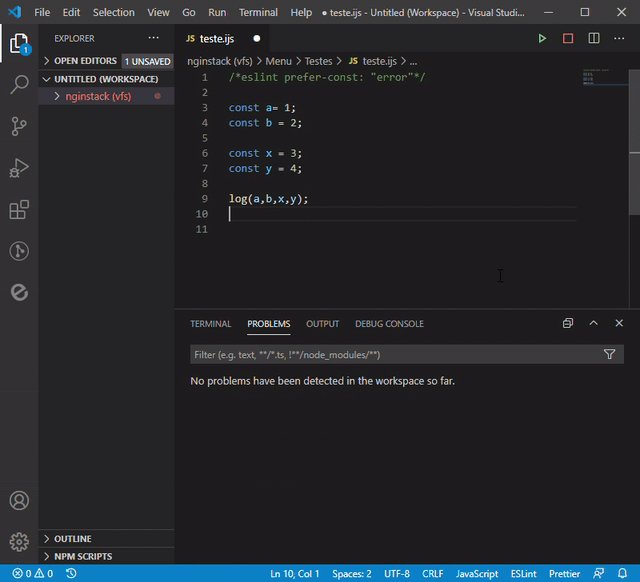
Exemplos de correções automáticas:


Utilização de plugins
O funcionamento do flat config permite o uso de outros plugins que venham a ser utilizados nos arquivos de configuração na VFS.
O desenvolvedor deve possuir o mesmo plugin instalado globalmente em sua máquina para conseguir usar o ESLint na VFS correspondente sem gerar erros, e não será avisado pela extensão sobre a necessidade de instalação de um plugin configurado dessa maneira.
A extensão suporta oficialmente apenas o plugin @stylistic/eslint-plugin, já presente na
configuração base. A compatibilidade com outros plugins não é garantida e deve ser verificada
pelo responsável por configurar o ESLint na VFS.